GitHub - reduxjs/redux-devtools: DevTools for Redux with hot reloading, action replay, and customizable UI

Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium
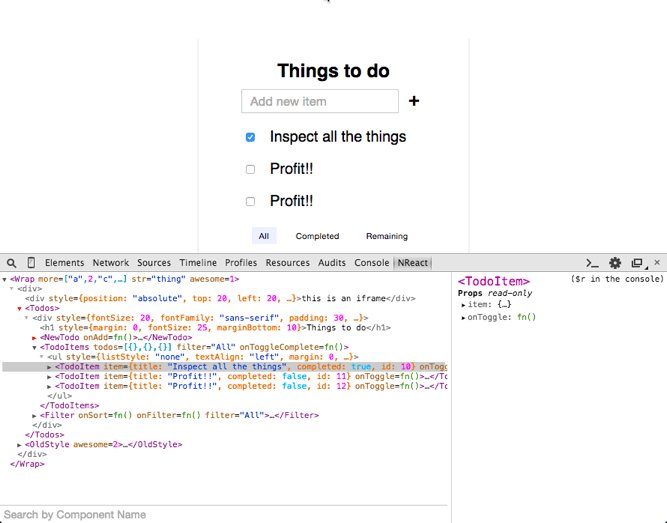
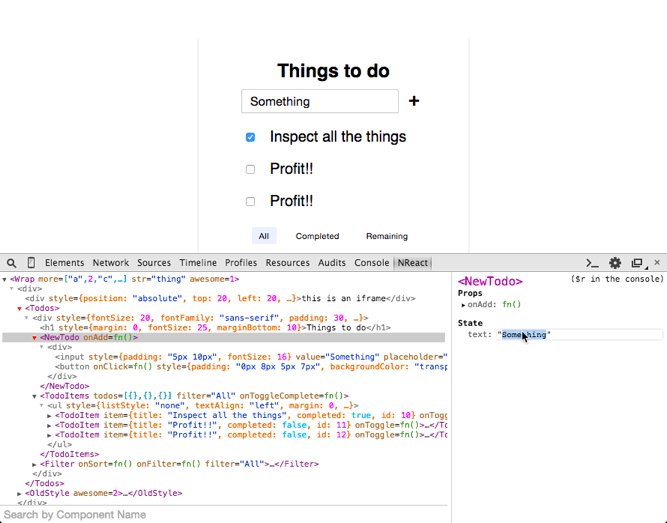
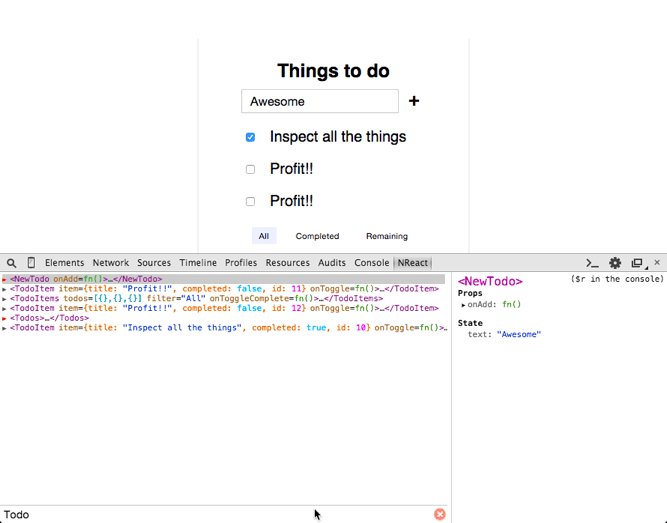
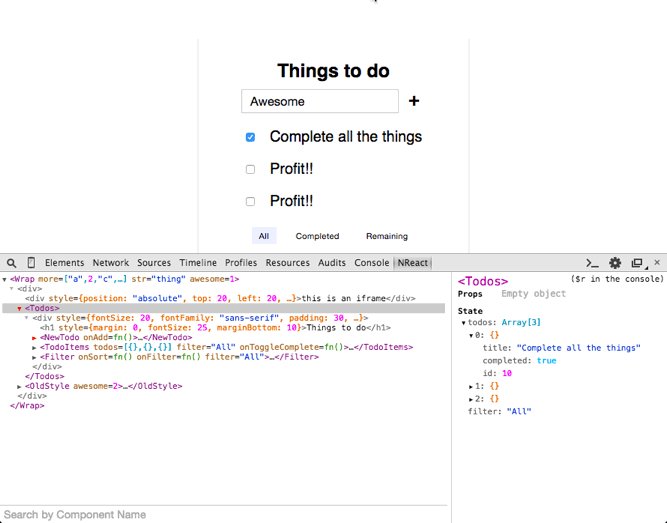
GitHub - jcdby/react-devtools-treeviews: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.

ReactJS project with Javascript Debug config: Chrome plugins (React and Redux Dev Tools) not showing up in Chrome instance launched – IDEs Support (IntelliJ Platform) | JetBrains